Để sử dụng được website một cách thuần thục thì bạn cần phải biết chèn video, ảnh hay là audio, có thể nói theo cách khác là chèn tập tin kỹ thuật số, hình ảnh động. Nhưng hiện tại bạn vẫn chưa biết cách chèn audio, video thì có thể tham khảo ngay trong bài viết Cách chèn audio, video vào website này.
I. Webiste là gì?

Website hay còn có tên gọi khác là trang web, trang web này bao gồm có tập hợp con, hình ảnh, video, flash,… Để được gọi là website thì bắt buộc phải có tên miền , tên miền phụ dùng để lưu trữ trên máy chủ.
Một trang website có thể được xây dựng theo tập tin HTMl, XHTML hoặc là HTTP, HTTPS hoặc bạn cũng có thể tạo website wordpress nếu không có nhiều kiến thức chuyên môn. Với website được xây dựng bằng HTML thì được vận hành bằng CMS hoạt động trên máy chủ và được xây dựng bằng nhiều ngôn ngữ lập trình khác nhau chằng hạn như PHP, Java, .Net,..
Để tạo nên website hoàn chỉnh cần 3 phần chính đó là:
- Hosting
- Tên miền
- Source code
II. Tại sao nên thêm video vào trong website
Với sự phát triển của công nghê ngày một hiện đại và phát triển thì đương nhiên nhu cầu mua sắm online cũng được mở rộng hơn. Nhu cầu thiết kế website qua hình ảnh, video ngày được các doanh nghiệp lựa chọn, vậy tại sao cần phải chèn video vào trong website? Để giải đáp câu hỏi này, bạn hãy theo dõi ở phần dưới nhé!
- Bởi website được biết đến là trang tin giới thiệu các thông tin doanh nghiệp, để khách hàng biết đến các sản phẩm, dịch vụ.
- Chèn video giúp cho người dùng ở lại trang lâu hơn
- Tốc độ tải nhanh, tiết kiệm được dung lượng băng thông
- Thu hút được nhiều khách hàng, khách hàng tiềm năng đến với doanh nghiệp
- Tạo thương hiệu doanh nghiệp
- Hướng tới khách hàng biết đến các sản phẩm bên đơn vị mình
- Là trang mạng online gián tiếp hỗ trợ cho khách hàng
- Công nghệ website phát triển mở đường cho các mô hình kinh doanh online như upload video lên website kết hợp với phần mềm quản lý trung tâm hay phần mềm dạy học để mở trung tâm dạy học online là một ví dụ thường thấy nhất.
III. Webiste mang lại những lợi ích gì?
- Lợi ích mà website mang lại đó là có nhiều traffic, thu hút được nhiều khách hàng. Như vậy sẽ thúc đẩy doanh thu bán hàng cao hơn, tăng thêm thu nhập và khiến cho khách hàng biết đến nhiều hơn.
- Khi người dùng truy cập vào website của bạn sẽ tìm được những sản phẩm họ muốn tìm, nếu sử dung tốt họ sẽ giới thiệu cho nhiều bạn bè khác nữa.
- Website còn là nơi lưu trữ các thông tin đơn vị, thông tin sản phẩm từ đó có thể quản lý hàng hóa dễ hơn qua sử dụng các tính năng có trong website.
IV. Cách chèn audio, video vào trong website
Nếu như bạn đang muốn biết cách chèn ảnh, audio hoặc chèn video nhưng bạn vẫn đang loay hoay chưa biết cách chèn. Thì trong phần này, chúng tôi sẽ hướng dẫn cho bạn cách chèn sao cho đúng cách, dễ nhớ nhất.
1. Định nghĩa về media

Bạn có thể thấy được rằng, Media bao gồm nhiều định dạng khác nhau chẳng hạn như audio, video, music, ghi âm, hình ảnh động, phim,.. Hoặc có thể là bất cứ một định dạng nào khác mà bạn có thể xem, nghe và nhìn.
Vậy nên, trong website thường sẽ chứa đa kênh, đa phương tiện hướng tới người dùng, đáp ứng được tất cả nhu cầu mà người dùng mong muốn.
Nói về định dạng phổ biến thì bao gồm trong video thì có: mpeg, avi, wmn, quik time, real video, flash, ogg,…
Còn định dạng trong audio bao gồm midi, audio, wma, aac, ogg, mp4,..
2. Cách chèn video vào trong website

Có điều trước khi vào HTML thì một video chỉ có thể chạy được trên browser dưới sự hỗ trợ của plug-in flash. Khi đó bạn hoàn toàn có thể chèn video vào website thông quan thẻ <video>
Để chèn video trong HTML thì bạn cần phải làm như sau:
<video width=”” height=”” controls>
<source src=”URL” type=”kiểu định dạng 1″>
Trình duyệt của bạn không hỗ trợ thẻ định dạng video
</video>
Tuy nhiên, trong đoạn text thì trình duyệt của bạn sẽ không hỗ trợ cho thẻ video và được hiển thị nếu như browser không hỗ trợ trong HTML5.
Bạn có thể xem qua đoạn mẫu:
<video width=”320″ height=”240″ controls>
<source src=”movie.mp4″ type=”video/mp4″>
<source src=”movie.ogg” type=”video/ogg”>
Trình duyệt của bạn không hỗ trợ thẻ định dạng video
</video>
Hơn nữa, các thuộc tính của thẻ video được thể hiện cụ thể như sau:
Hầu như bất kỳ một loại thẻ HTML nào đều có các đặc tính chung, ngay cả video cũng vậy, các đặc tính chung đó bao gồm.
- Contrlos: Với đặc tính này cho phép người dùng điều khiển các video như chạy, dừng và thay đổi âm lượng to – nhỏ video.
- Width – height: Đây là độ rộng và cao của video
- Source: Với thẻ source thì cho phép bạn định các file ở định dạng khác nhau mà trình duyệt hoàn toàn có thể chọn. Hầu hết các trình duyệt đều có thể định dạng lúc ban đầu có như vậy bạn mới có thể thấy thẻ <video> nhiều hơn thẻ <source> cùng với các thuộc tính có trong thẻ <source>.
Ngoài ra, auto play còn tự động chạy video nhưng tiếc rằng thuộc tính này không hỗ trợ cho các thiết bị như iphone, ipad,..
Ví dụ cụ thể như:
<video width=”320″ height=”240″ autoplay>
<source src=”movie.mp4″ type=”video/mp4″>
<source src=”movie.ogg” type=”video/ogg”>
Trình duyệt của bạn không hỗ trợ thẻ định dạng video
</video>
Lưu ý: Tất cả các trình duyệt đều chèn định dạng MP4.
Nếu bạn sử dụng CMS WordPress sẽ được tích hợp thêm công cụ thêm Media và chỉ bạn chỉ cần upload video như một file bình thường.
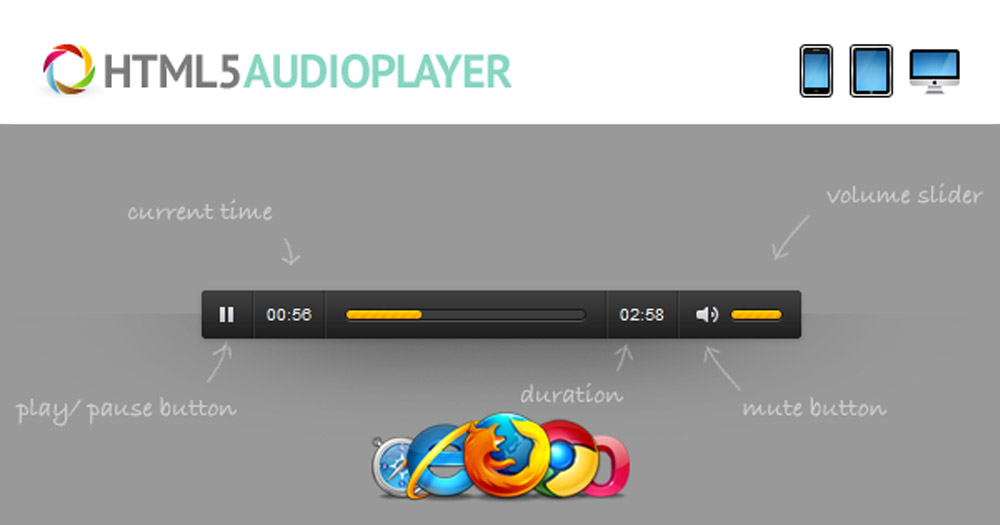
3. Cách chèn audio vào trong website

Chèn audio vào trong web cũng tương tự như chèn video vào trong website vậy. Và đây cũng được xem là thẻ HTML5.
Để chèn được âm thanh ở trong html thì trước hết bạn cần phải biết đến thẻ audio nhu sau:
<audio controls>
<source src=”horse.ogg” type=”audio/ogg”>
<source src=”horse.mp3″ type=”audio/mpeg”>
Trình duyệt của bạn không hỗ trợ thẻ định dạng audio
</audio>
Trong đó, các thuộc tính của thẻ audio thì bạn có thể nhận biết qua cách chèn âm thanh. Đó là các thuộc tính thẻ <audio> với thẻ <video> hơn nữa cách dùng giống nhau.
Tương tự như vậy thẻ audio cũng vậy, có thuộc tính auto play giống video.
<audio autoplay>
<source src=”horse.ogg” type=”audio/ogg”>
<source src=”horse.mp3″ type=”audio/mpeg”>
Trình duyệt của bạn không hỗ trợ thẻ định dạng audio
</audio>
4. Cách chèn đối tượng kỹ thuật số với thẻ vào website
Ngoài các thẻ đặc trưng ra thì tùy vào từng loại tập tin mà bạn có các cách khác để chèn các đối tượng kỹ thuật vào trong tài liệu HTML, chính xác hơn là sử dụng các thẻ như < object>; <embed> à Đây là thẻ giúp bạn chèn được các đối tượng kỹ thuật số như java, flash, audio, video, PDF,..
- Bạn có thể chèn đối tượng kỹ thuật với thẻ <object> theo cú pháp
<object width=”” height=”” data=”URL”></object>
Ví dụ như:
<object width=”500″ height=”60″ data=”snippet.html “></object>
Hoặc bạn có thể sử dụng thẻ chèn file html hoặc một hình ảnh nào khác
Ví dụ như:
<object width=”100%” height=”500px” data=”snippet.html”></object>
- Các thuộc tính, định dạng của thẻ < object>
+ Width – Height: Độ rộng, độ cao của đối tượng thẻ kỹ thuật số
+ Type: Kiểu định dạng file media
+ Data- URL: Đây là thuộc tính giống với thuộc tính SRC, nó chỉ định URL của đối tượng sử dụng
+ Name: Tên đối tượng
+ Use map: Giống với use map thẻ
Ngoài việc dùng thẻ <object> thì bạn còn có các cách khác đó chính là chèn ảnh vào các đối tượng kỹ thuật số bằng cách sử dụng thẻ <embed>. Với cách sử dụng này thì bạn hãy áp dụng giống với thẻ <object> để chèn các đối tượng kỹ thuật, cụ thể như sau:
<embed width=”” height=”” src=”URL”>
Thẻ HTML ngoài có các đặc tính chung thì nó còn có các đặc tính riêng là width, height, src và type.
5. Chèn video từ youtube vào trong website

Với phương pháp chèn you tobe vào trong website không còn xa lạ gì nữa. Bạn có thể chèn video từ you tobe bằng cách dùng thẻ <iframe>; <object>; <embed>.
Trong đó đối với thẻ <objcert> và <embed> thì đã được giới thiệu cách chèn ở những phần trên con trong phần này thì chúng tôi sẽ giới thiệu đến cho bạn cách dùng thẻ ifame.
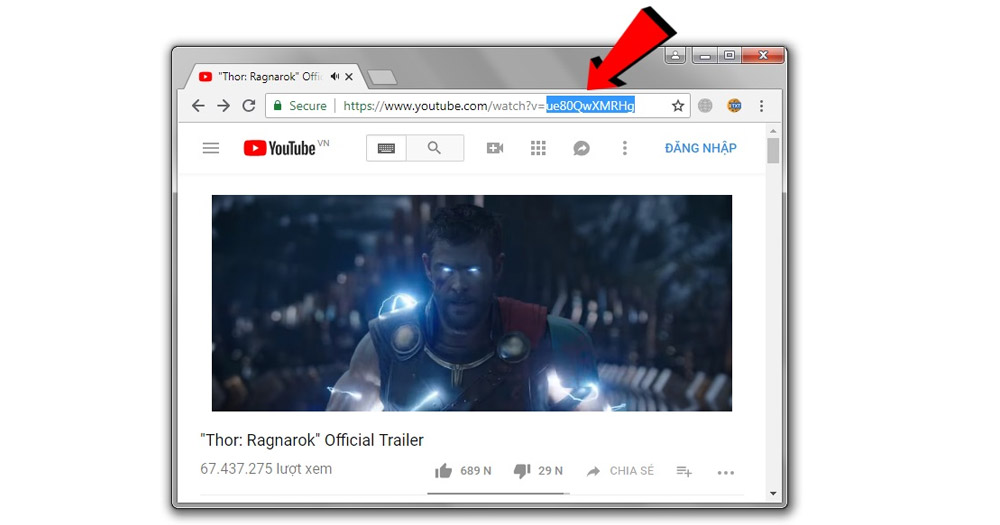
Trước hết để chèn được video từ you tobe thì cần phải có id video như : XGSy6- Czz9k. Bạn id vidoe sau khi lưu video hay play video đều được.
Cách thức chèn video id như sau:
<iframe width=”420″ height=”315″
src=”URL”>
</iframe>
Ví dụ:
<iframe width=”420″ height=”315″
src=”URL”>
</iframe>
Thế nhưng so với các thuộc tính của thẻ < iframe> thì ngoài những đặc tính chung HTML ra thì thẻ <iframe> sẽ có các thuộc tính riêng cụ thể như width, height, name và src,.
Hơn nữa, you tobe có giá tri riêng hỗ tợ cho việc chèn video thêm sinh động hơn bằng cách thiết lập video chạy tự động thông quan thuộc tính auto play.
- Giá trị auto play thường được chia làm 2:
+ Video không được chạy tự động
+ Video chạy tự động khi có người truy cập vào website
<iframe width=”420″ height=”315″
src=”https://www.youtube.com/embed/mHR4FlXFSgY?autoplay=1″>
</iframe>
- Youtube playlist: chèn play list vào website thông qua list
Ví dụ:
<iframe width=”420″ height=”315″
src=”youtube.com/embed/watch?v=mHR4FlXFSgY&list=RDmHR4FlXFSgY”>
</iframe>
- Youtube loop thiết lập video chạy một lần hay chạy mãi mãi.
Giá trị thuộc tính gồm:
+ Giá trị mặc định, chạy một lập
+ Video được lặp lại nhiều lần và mãi mãi
<iframe width=”420″ height=”315″
src=”youtube.com/embed/XGSy3_Czz8k?playlist=XGSy3_Czz8k&loop=1″>
</iframe>
- Youtube controls có 2 giá trị như
+ Không cho người dùng điều khiển video
+ Giá trị mặc định, cho phép người dùng điều khiển video
<iframe width=”420″ height=”315″
src=”youtube.com/embed/mHR4FlXFSgY?controls=0″>
</iframe>
- Trong trình duyệt
Cùng với sự phát triển không ngừng của trình duyệt thì phần lớn cho đến nay các trình duyệt đã hỗ trợ các định dạng media khác nhau. Tuy nhiên một số định dạng còn phải đòi hỏi các chương trình hỗ trợ plug-in.
Hơn nữa sự phát triển của HTML5 còn giúp cho bạn chèn các fike đa phương tiện nhanh chóng, dễ hơn chỉ vài thao tác đơn giản.
Đó là những kiến thức, cách chèn audio, video vào trong website mà bài viết Cách chèn audio, video vào website mang đến cho bạn. Các cách chèn audio, video cũng được hướng dẫn, giải đáp chi tiết trong từng phầm, từng mục của bài viết rất chi tiết.
Hy vọng những gì mà The Sound Alarm chia sẻ trên đem đến nhiều kiến thức bổ ích cũng như các phương pháp cho bạn học hỏi và áp dụng vào thực tế.